LE module le plus puissant de Woodkit !
Le Wall permet d’afficher une galerie de tout type de contenu (page, article, portfolio…) dans tout type de contenu (page, article, portfolio…).
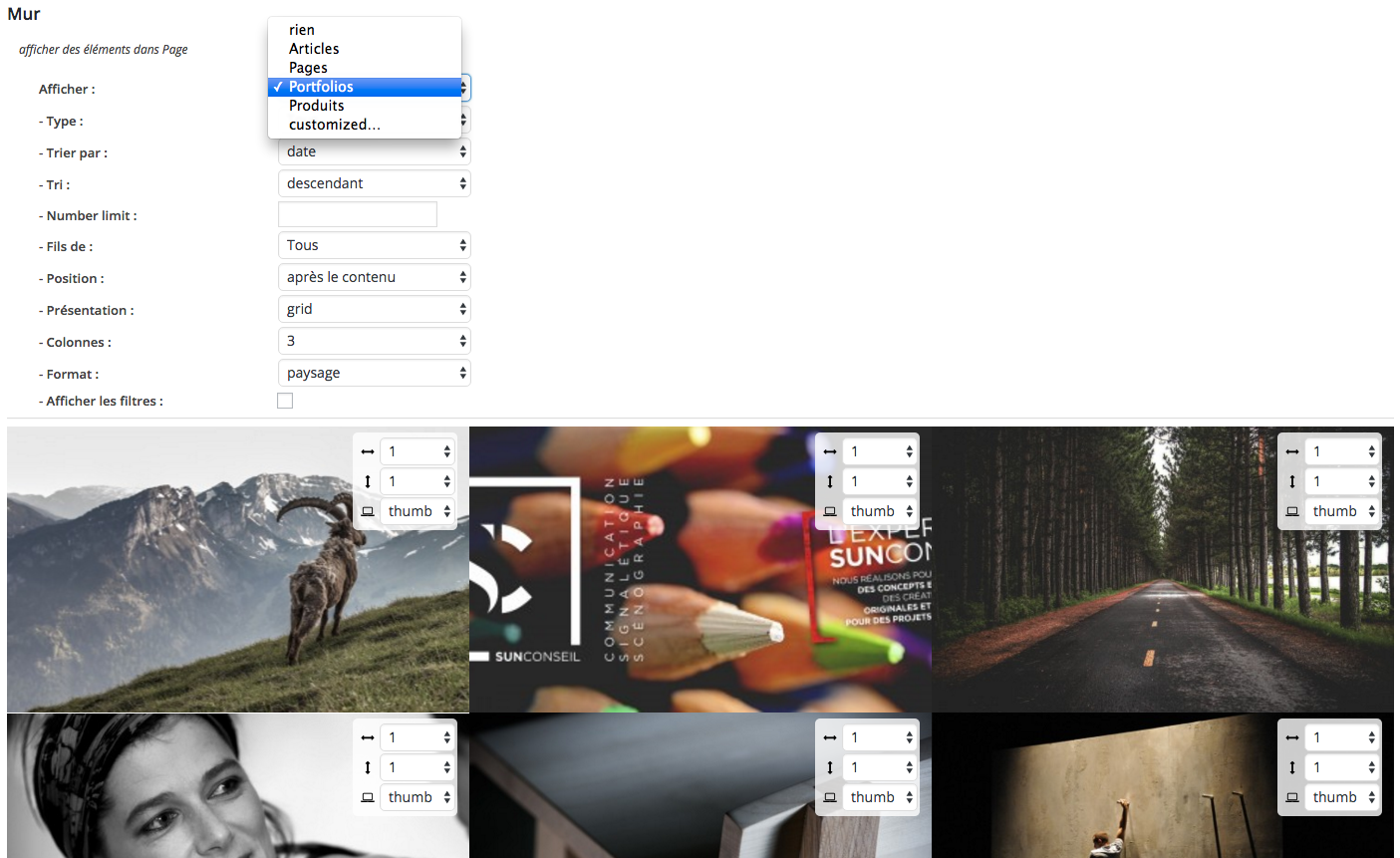
Le Wall est facilement paramétrable :
- Affichage par type de contenu : articles, pages, portfolios, produits…
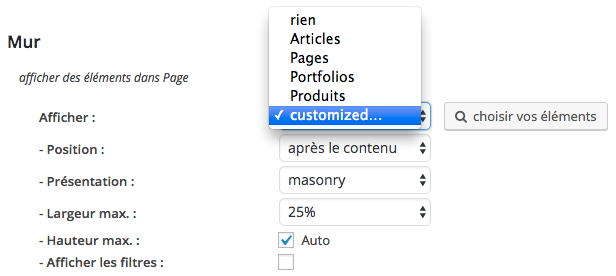
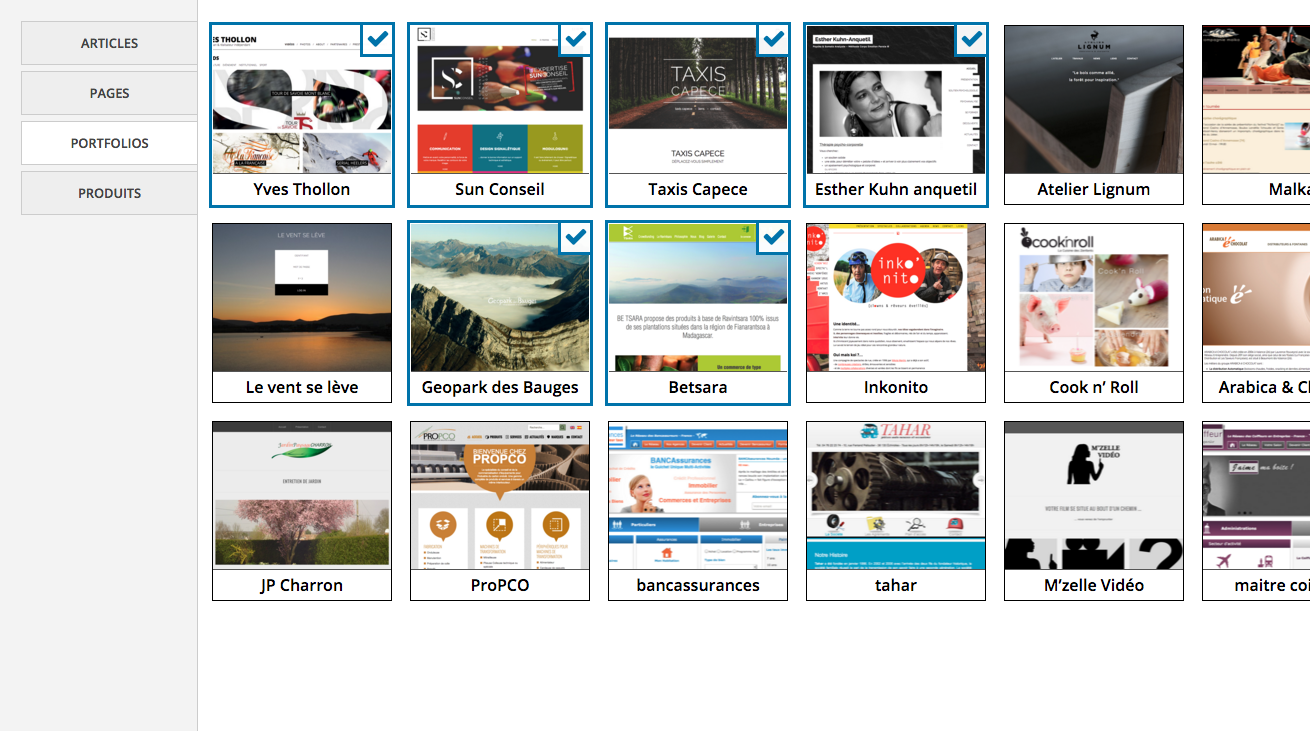
- Affichage personnalisé (contenus multiples) : sélection d’éléments dans l’ensemble des contenus du site,
- Affichage par catégories (d’articles, de produits, de portfolios…),
- Tri par date de publication, titre, id, date de modification, auteur, aléatoire…
- Méthode de tri croissant ou décroissant,
- Nombre maximum d’éléments à afficher,
- Fils de ?
- Positionnement dans la page : avant/après le contenu, ou personnalisé (intégration par shortcode),
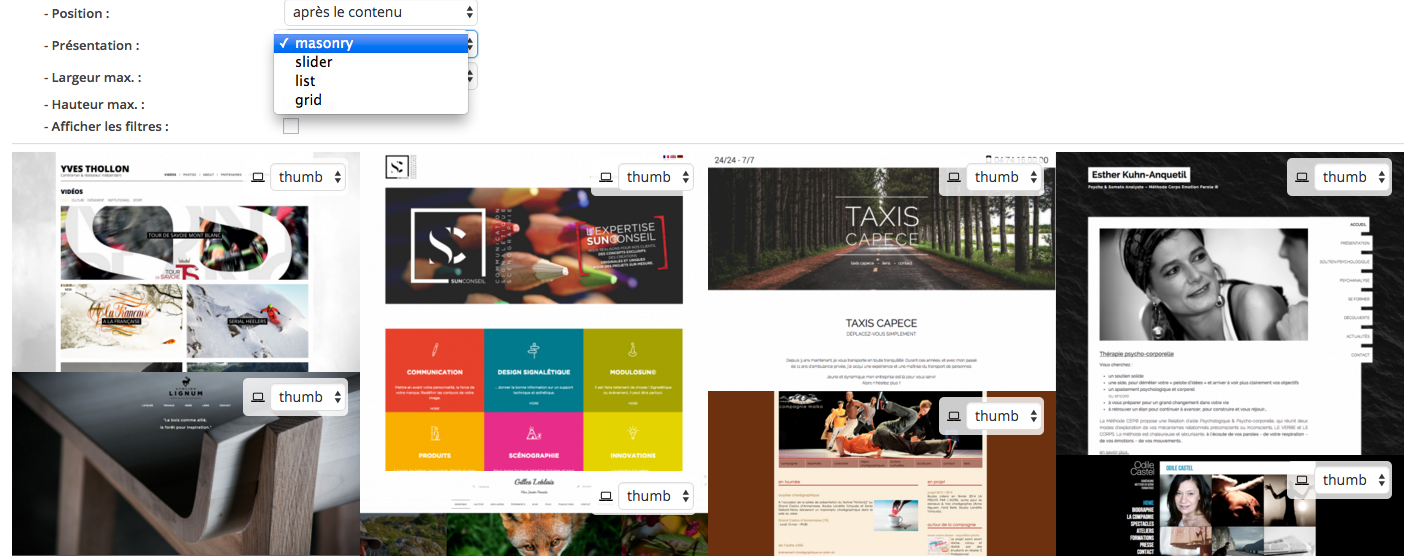
- Présentation (option de présentation de la galerie avec personnalisations avancées) :
- Grille (hauteur et largeurs fixes) : personnalisation du nombre de colonnes et du format (portrait, paysage, carré),
- Masonry (largeur fixe, la hauteur est définie proportionnellement à la taille de l’élément) : personnalisation du nombre de colonnes (largeur maximum), et de la hauteur maximum de chaque élément,
- Slider : personnalisation de la hauteur, activation de l’autoplay, activation de la navigation par vignettes, mode carrousel (multi-images slider),
- Liste : présentation par défaut (sans option, sans filtre).
- Personnalisation des marges verticales et horizontales,
- Affichage des filtres : menu de navigation par catégories, ou champs de recherche intelligent (test it!).
- Preview : Le Wall intègre une fenêtre de prévisualisation avec mise à jour automatique, indispensable pour une utilisation optimale du Wall.
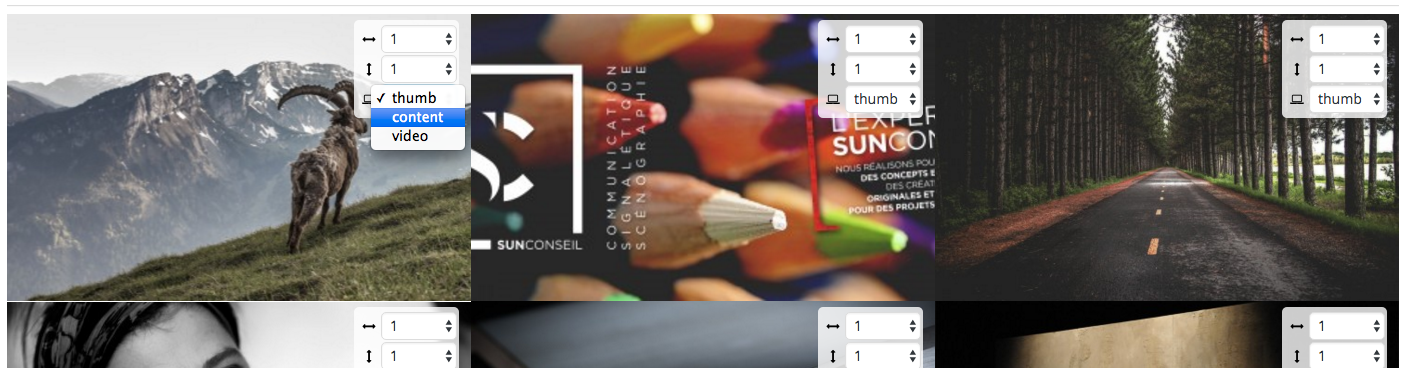
Pour chaque élément du Wall, et selon le type de présentation, il est possible de définir :
- le contenu mis en avant : image à la une, vidéo à la une, contenu textuel (uniquement pour présentation en grille, masonry et slider),
- le nombre de ligne ou de colonne occupé par l’élément (uniquement pour présentation en grille).
[exergue]
Le Wall est 100% responsive.
[/exergue]
La preuve des possibilités du Wall par l’exemple :
- sur votre page « portfolios », vous listez vos portfolios

- sur votre page « en vrac », vous listez quelques articles, quelques pages, …


L’affichage ! Second élément essentiel de ce module…
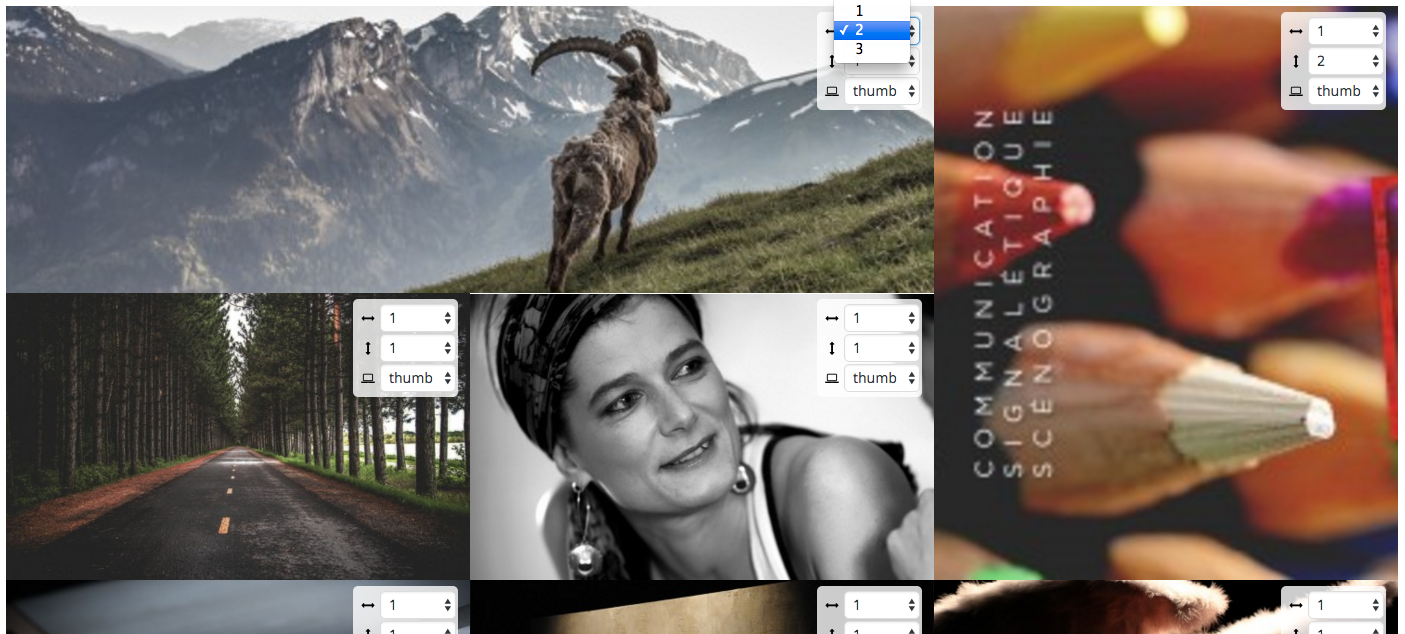
- Grille
- Slider
- Masonry
- Liste

Et pour chaque élément de votre galerie, choisissez ce que vous voulez mettre en avant

Gérez la disposition de vos éléments